本日進度 Day17
不確定大家知不知道怎麼操作Demo
stackblitz會自己處理好環境跟指令
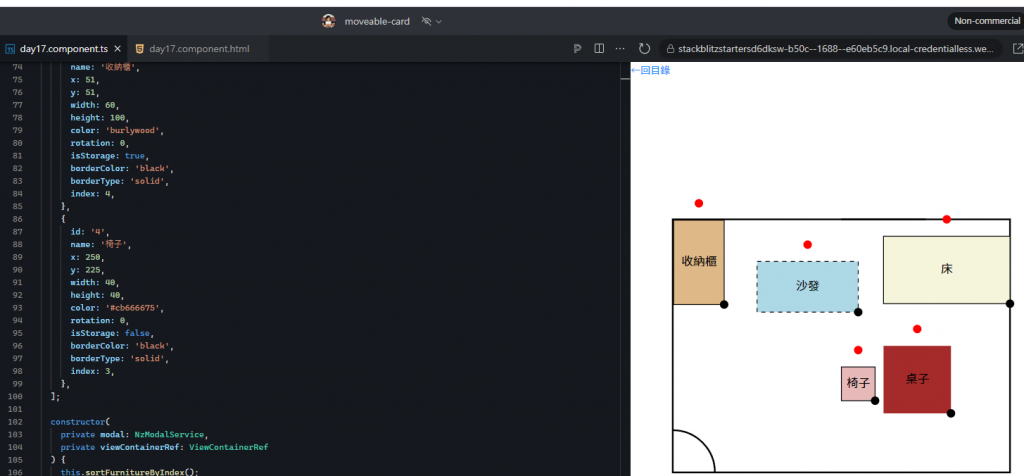
等到跑完之後,會出現目錄,之後點對應的日期就可以看了
因為還沒寫後端跟資料庫,所以先透過改陣列看看效果
顏色可以有透明效果、框線的類型有solid、dash、none
furnitureList: Furniture[] = [
{
id: '0', name: '沙發', x: 150, y: 100, width: 120, height: 60, color: 'lightblue', rotation: 0,
isStorage: false, borderColor: 'black', borderType: 'dash', index: 1
},
{
id: '1', name: '桌子', x: 300, y: 200, width: 80, height: 80, color: 'brown', rotation: 0,
isStorage: false, borderColor: 'black', borderType: 'none', index: 0
},
{
id: '2', name: '床', x: 300, y: 70, width: 150, height: 80, color: 'beige', rotation: 0,
isStorage: false, borderColor: 'black', borderType: 'solid', index: 2
},
{
id: '3', name: '收納櫃', x: 51, y: 51, width: 60, height: 100, color: 'burlywood', rotation: 0,
isStorage: true, borderColor: 'black', borderType: 'solid', index: 4
}
,
{
id: '4', name: '椅子', x: 250, y: 225, width: 40, height: 40, color: '#cb666675', rotation: 0,
isStorage: false, borderColor: 'black', borderType: 'solid', index: 3
}
];